我们在用织梦系统做网站时候,有时需要实现用js日历效果,调用dede某个栏目的当天发布的文章,其它也可以说是实现织梦系统文章按时间归类功能。就是说默认当月某天发布了文章的话,该天会加上阴影效果突出显示。 该JS日历可以下翻,上翻年与月,并同步把当月某天有文章的加上阴影效果显示。今天笔者就跟大家分享一下如何实现上述效果,效果如下:

第一、下载My97Date日期插件
笔者下载的是最新版本,文件如下:

注意事项
1、My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名
2、My97DatePicker.htm是必须文件,不可删除(4.8以后不存在此文件)
3、各目录及文件的用途:
WdatePicker.js 配置文件,在调用的地方仅需使用该文件,可多个共存,以xx_WdatePicker.js方式命名
config.js 语言和皮肤配置文件,无需引入(4.8以后合并入WdatePicker.js)
calendar.js 日期库主文件,无需引入
My97DatePicker.htm 临时页面文件,不可删除(4.8以后不存在此文件)
目录lang 存放语言文件,你可以根据需要清理或添加语言文件
目录skin 存放皮肤的相关文件,你可以根据需要清理或添加皮肤文件包
当WdatePicker.js里的属性:$wdate=true时,在input里加上class="Wdate"就会在选择框右边出现日期图标,如果您不喜欢这个样式,可以把class="Wdate"去掉,另外也可以通过修改skin目录下的WdatePicker.css文件来修改样式
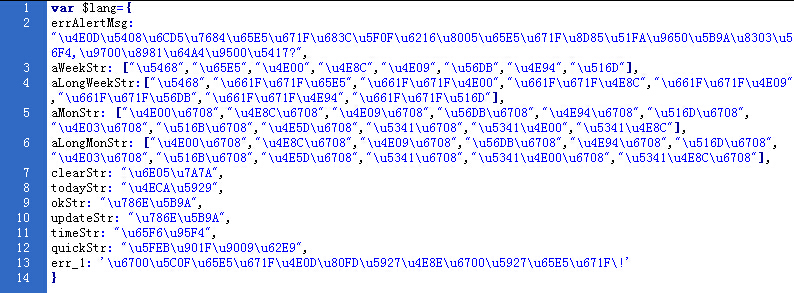
4、有时会遇到中文乱码,一般可以修改zh-cn.js,把原内容修改成一下内容:

第二:在根目录下新建update 把时间归类文件放到该目录下

第三:模版中调用
在页面中引用日历插件js
<script language="javascript" type="text/javascript" src="{dede:global.cfg_templets_skin/}/My97DatePicker/WdatePicker.js"></script>
结合数据库取得同一日期下的文章
<div id="div1"></div>
<script>
WdatePicker({eCont:’div1’,onpicked:function(dp){window.open(’/update/?date=’+dp.cal.getDateStr())},specialDates:[{dede:arclist typeid=’96’ row=’365’}’[field:pubdate function="MyDate(’Y-m-d’,@me)"/]’,{/dede:arclist}],disabledDates:[{dede:arclist typeid=’96’ row=’365’}’[field:pubdate function="MyDate(’Y-m-d’,@me)"/]’,{/dede:arclist}]} )
</script>
效果如下:

源码下载:织梦日历插件