最近笔者做了一个新闻发布平台,放弃了之前的FCKEditor编辑器,使用了CKEditor+CKFinder,虽然免费的CKFinder是Demo版本,但是功能完整,而且用户都是比较集中精神发新闻的人,不会在意这个。笔者使用的版本分别是:CKEditor3.5.3+CKFinder2.0.2,今天笔者整理了一下配置CKEditor和CKFinder的过程,以及需要注意的一些问题,希望对大家有所帮助。
第一:下载CKEditor和CKFinder相关的安装文件
1、在CKEditor官网http://ckeditor.com/download上下载CKEditor for Java 3.5.3 war包,里面包含了相关的jar、脚本和示例。
2、在CKFinder官网http://ckfinder.com/download下载ckfinder_java_2.0.2.zip压缩包(注意选择Java平台下的压缩包)。
3、解压CKEditor for Java 3.5.3 war,把解压得到的目录 ckeditor 完全复制到网站根目录下,也就是和WEB-INF同级。可以给这个目录加上版本号,即ckeditor3.5.3。把 ckeditor3.5.3/samples 完全删掉,把 ckeditor3.5.3/lang 里面除了en.js和zh-cn.js之外的文件删掉,把 ckeditor3.5.3下的README.md, CHANGES.md删掉。把 ckeditor-java-core-3.5.3.jar 放到项目/WEB-INF/lib下
4、解压CKFinder_java_2.3.1.zip,得到ckfinder目录。将 ckfinder/CKFinderJava/ckfinder 目录完全复制到网站根目录下,也就是和WEB-INF同级。可以给这个目录加上版本号,即ckfinder2.0.2。参考CKFinderJava里的配置,在WEB-INF路径下添加CKFinder配置文件config.xml(可以将CKFinderJava文件夹里的config.xml文件直接拷到工程下,稍加修改即可)。
第二:配置CKEditor
可以通过编辑ckeditor文件夹下的config.js来更改CKEditor的默认配置,也可以在页面创建CKEditorConfig的实例来添加或覆盖config.js里面的配置。
config.js
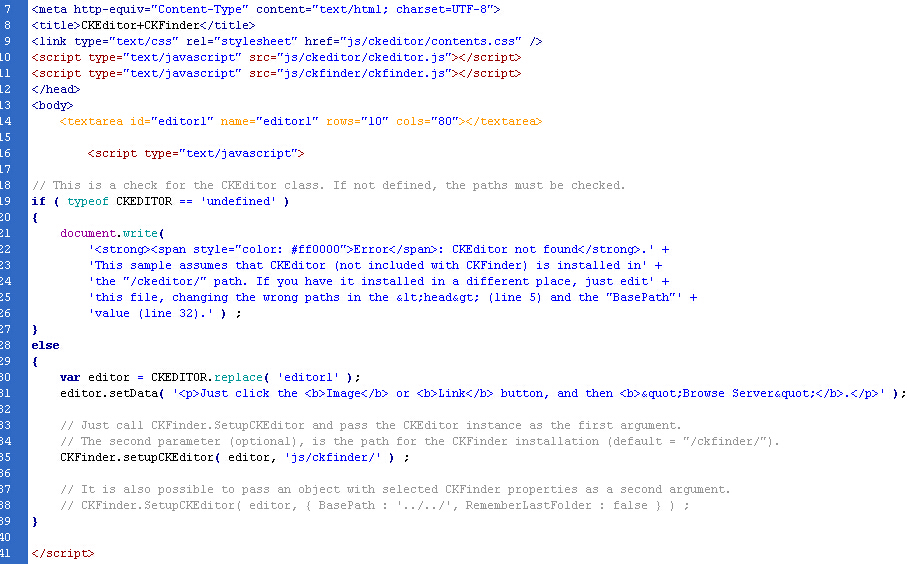
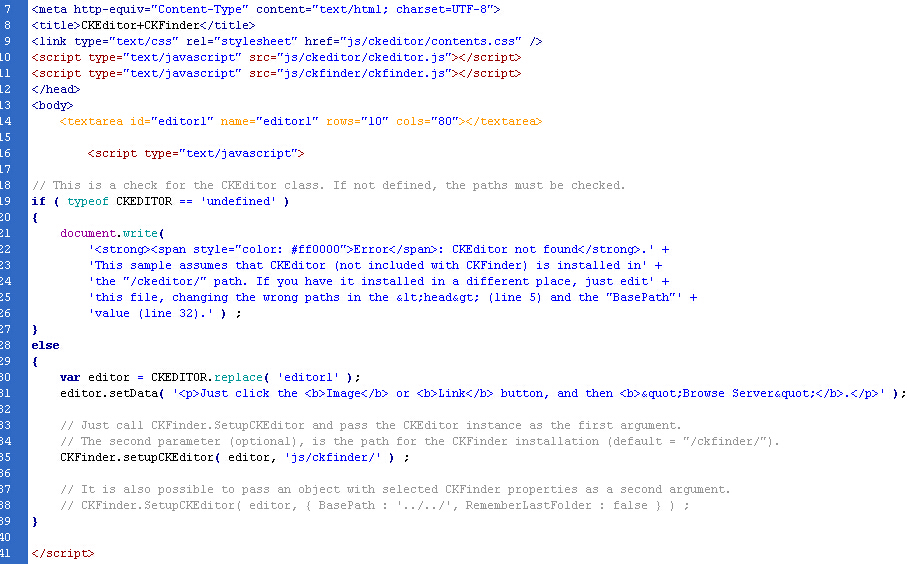
页面配置ckeditor.jsp:
效果图:
第三:整合CKEditor和CKFinder
刚才已经配置好CKEditor,但是有个问题是支持jsp的版本的CKEditor一般默认没有图片上传功能,现在就需要正好CKFinder实现图片上传功能。
1、在CKEditor的配置文件config.js中添加引用CKFinder的配置。
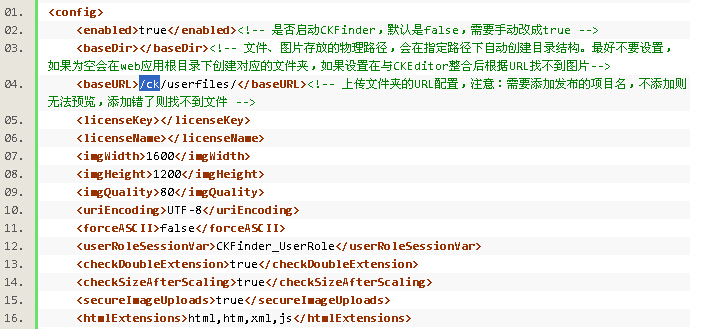
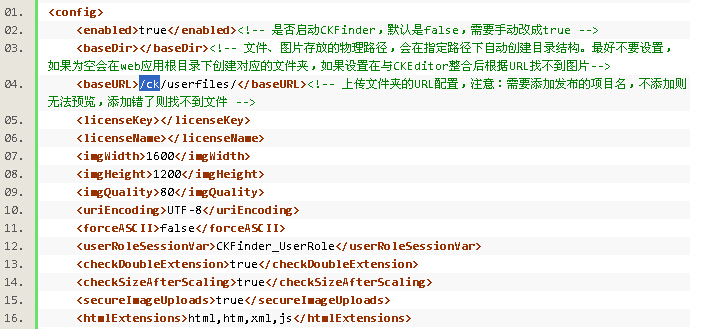
2、修改CKFinder的config.xml文件

3、在web.xml中添加支持CKFinder的Servlet
4、参考示例创建页面ckfinder.jsp

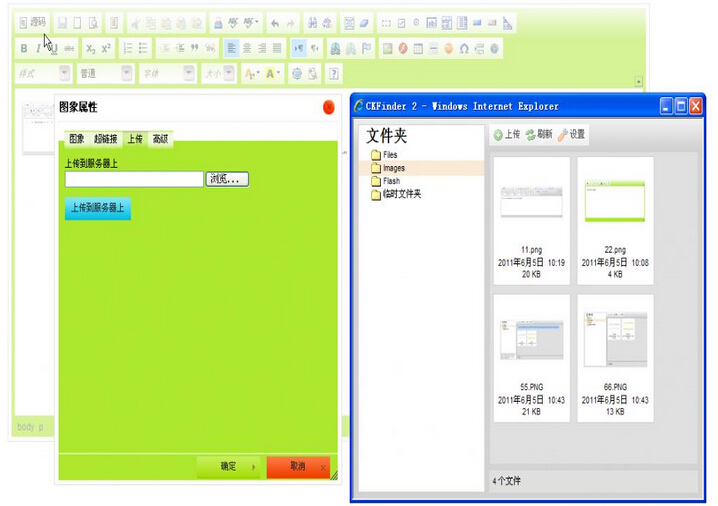
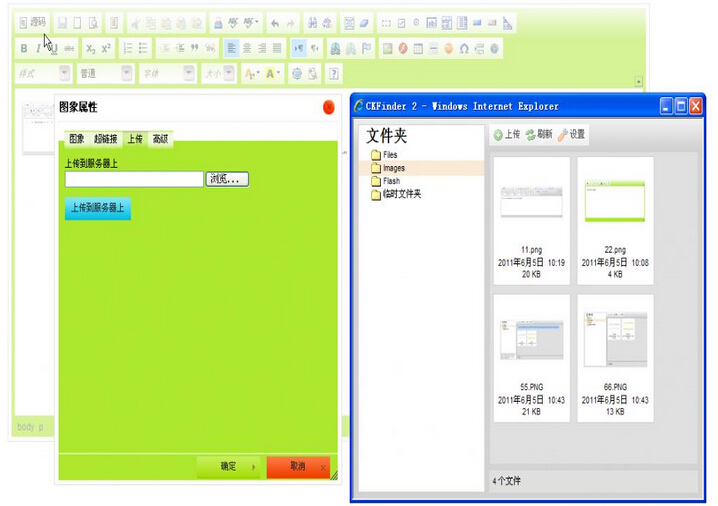
效果如图:

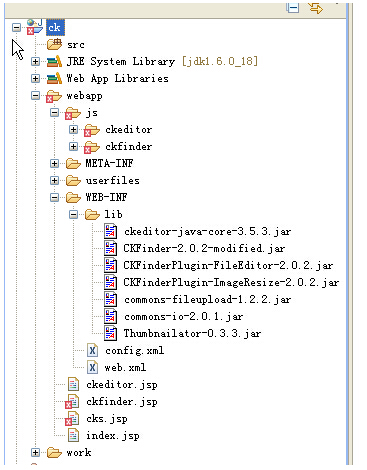
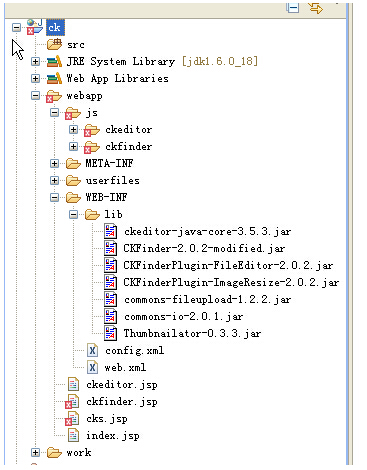
至此,CKEditor3.5.3+CKFinder2.0.2整合成功,工程结构如图:

源代码下载地址:源码下载
免责声明:本站所有资讯内容搜集整理于互联网或者网友提供,并不代表本网赞同其观点,仅供学习与交流使用,如果不小心侵犯到你的权益,如果你对文章内容、图片和版权等问题存在异议,请及时联系我们删除该信息。